Где брать шрифты.
Шрифты гугл для сайта
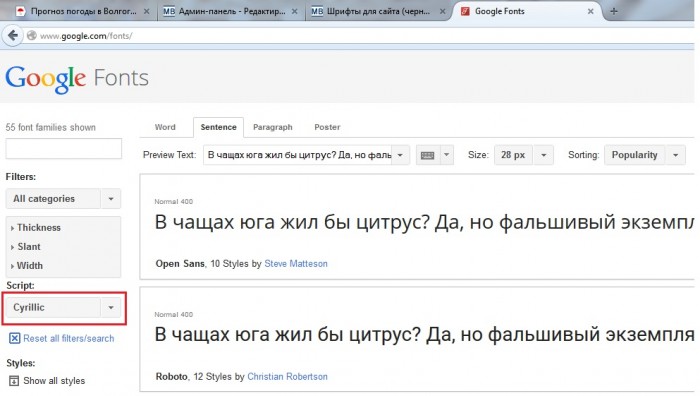
Для начала разберемся где брать бесплатные шрифты для сайта. Сайтов со шрифтами много. Есть как платные, так и бесплатные. Но я рекомендую начать с бесплатных от Google. Ресурс на английском языке, но интерфейс простой и разобраться не сложно. Если ваш сайт на русском языке, то нужно отфильтровать шрифты с кириллицей. Делается это в левой части экрана.

Как использовать google шрифты и добавить их на сайт
Понравившийся шрифт необходимо подключить к вашему сайту. Для того чтобы браузер посетителя знал какой шрифт вы используете и где его взять. Есть несколько способов, я использую следующий вариант. К примеру, для шрифта Amiro в начале CSS файла стилей вашего сайта делаем следующую запись:
@import url(http://fonts.googleapis.com/css?family=Arimo&subset=latin,cyrillic);
А в свойствах элемента, который вы хотите отобразить этим шрифтом (пусть это будут все заголовки H1, H2, H3, H4, H5, H6), пишете следующее:
h1, h2, h3, h4, h5, h6 {
font-family: 'Arimo', sans-serif;
}
Если не разобрались, то просмотрите оригинальную документацию по использованию шрифтов от Гугла — https://developers.google.com/fonts/docs/getting_started
Подумаем об аудитории
Несмотря на то, что создается впечатление, будто дизайнер, создавая макет сайта, полностью просчитывает все нюансы и создает 100% готовый продукт, это не совсем так. Когда дело доходит до типографики и настроения ни один веб-дизайнер не может проконтролировать, как в итоге воспримут шрифты конечные пользователи. Могут только предположить, но с вероятностью в 100% сказать и сделать – нет.
Для примера возьмем сайты campcody, communitysectorbanking, chobani, comicneue и обратим внимание на похожесть шрифтов на Comic Sans. А также посмотрим на сборку логотипов с использованием данного шрифта и его аналогов
Многие веб-дизайнеры стараются держаться в стороне от этого шрифта, они смеются и высказывают негатив, если кто-то, даже из их друзей, создает проект с использованием этого шрифта или очень похожего, но с другим названием (чтобы скрыть истину).
С другой стороны, Comic Sans весьма популярный шрифт и его можно увидеть в разных проектах: брошюры, вывески, логотипы, отдельные заголовки. В тот момент, когда вам кажется, что возникает проблема с дизайном, есть люди, которые такой проблемы не видят и им нравится то, что делаете вы. И это вполне может случиться со шрифтами. Кому-то нравятся строгие жирные, а кто-то просто «без ума» от рукописных, а кому-то нужны на сайтах только моноширинные.
Все люди разные и смотрят на дизайн конкретного сайта с разной точки зрения и каждый прав по-своему. Именно поэтому веб-дизайнеры не просто создают и рисуют макет в Photoshop, они также изучают аудиторию, «засыпают» заказчика вопросами: для кого сайт и какова его цель. Все это для того, чтобы попробовать немного предугадать то впечатление, которое произведет дизайн на пользователей, какая типографика подошла бы. Иногда пользователи сами начинают высказываться о том, что шрифт их не устраивает.
И хотя вы не сможете найти идеального решения для каждого проекта, всегда лучше учитывать особенности целевой аудитории, то, что она может чувствовать, и какие чувства вы хотите передать. Это более практично.
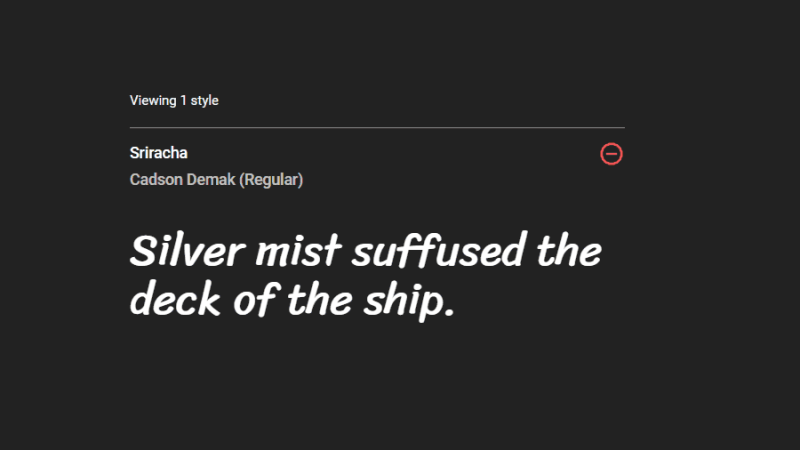
Sriracha

- Дата создания: 2008 год
- Всего стилей: 1 шт.
- Используют: 43 000 сайтов
Sriracha – прописной шрифт в неформальном, располагающем стиле. Был разработан для брендирования бутиков тайской фирмой Cadson Demak. За счёт небольшого наклона букв и несимметричных скруглений шрифт выглядит динамично, написанное им выглядит привлекательно, дружелюбно. Может быть с одинаковым успехом использован как магазинами одежды, парфюмерии, кафе, так и индустриальными предприятиями, СТО, заправками и т. д. Изящные направления он стабилизирует, вносит нотку практичности, не теряя лоска, а серьёзные – смягчает, добавляя им шарма, но не превращая подачу в цирк.
Выбор шрифта для дизайна
При восприятии текста человек может использовать самые разные способы мышления. К примеру, при виде короткого слова, написанного на знакомом языке крупными буквами и на контрастном фоне, наш мозг сразу же считывает его.
Это происходит вне зависимости от того, желает этого человек или нет. Если длина текста больше, то клиенту нужно будет задействовать собственную волю. В противном случае человек даже не начнет читать. Если текст написан на незнакомом языке, то для его восприятия требуются немалые усилия.
Выбрав шрифт и реализовав его в дизайне, вы можете предопределить ассоциации, которые будут возникать в головах у клиентов
Обратит ли человек внимание на ваш продукт? Будет ли он сначала смотреть на паттерн текста? Все это зависит от выбранного начертания
Все шрифты можно поместить на шкале с двумя полюсами, один из которых обозначает передачу содержания текста, а другой – создание сильных эмоций.
Подбирая положение шрифта на шкале, вы можете детально настроить его. Насколько дизайн будет содержательным? Какова будет сила эмоционального заряда? Если вам не требуется сообщить что-то дополнительное, то лучше всего остановиться на наиболее привычном и спокойном шрифте. Главное, чтобы он хорошо передавал смысл текста. При этом шрифт должен легко читаться в вашем контексте.
Если же перед вами стоит задача передать клиенту какой-то дополнительный смысл с помощью текста, то подберите более оригинальный шрифт. Он может выделяться на фоне остальных. Кроме того, совершенно необязательно, чтобы он легко читался. Главное, чтобы шрифт привносил в содержание текста определенный смысл, который вам нужно добавить.
Таким образом, шрифт для передачи информации нужно подбирать, исходя из функциональных характеристик (при наборе на русском языке нужно учитывать еще и качество кириллицы), а шрифт для привлечения внимания главное — ориентируясь на его характер и эмоциональный заряд.
Если вы хотите понять, какой же шрифт лучше, следует определиться с целью текста. Стандартное начертание, например Helvetica или новомодный вариант с futurefonts.xyz? все зависит от задачи, которую вы перед собой ставите. Уточните, где и как шрифт должен будет применяться. Очевидно, что шрифты для уличной рекламы, интерфейсов, мобильных телефонов могут существенно отличаться. Спросите себя: зачем компании это начертание? Какие задачи должен выполнять данный шрифт? Каковы его функции и характер?
Теперь вы знаете, какие есть шрифты. Помните, что каждый дизайн должен иметь конкретную цель. Создаете рекламные материалы? В таком случае вам нужно как можно лучше передать информацию потребителю. От выбранного шрифта будет зависеть конечный результат всей маркетинговой кампании. Если вы не можете определиться с выбором, то присмотритесь к вариантам с простым дизайном. Аудитория высоко ценит тексты, которые легко читаются. Чем проще человеку понять смысл написанного, тем лучше.
Выбор цвета шрифта и фона под него
Какой бы хороший не был цвет и фон — все равно читать текст на мониторе неудобно. Все что можно сделать, это лишь максимально сделать комфортным чтение. Считается, что черный текст на белом фоне очень хорошо читаем, однако если спросить мнение людей, которые работают на компьютерах, то они скажут, что белый фон очень яркий и от него устают глаза. Идеальным решением является немного сероватый фон и на нем черно-серый текст. Такой текст можно читать очень долго без напряга для глаз. Также благоприятным для глаз является синий цвет шрифта.
Очень популярным также является сочетание: черный фон и белый текст, но такое сочетании подойдет далеко не для каждого сайта. Все же большинство сайтов имеют светлые дизайны. Я нашел специальный список сочетаний цвета шрифта и фона (в порядке убывания читаемости):
- Синий на белом; Пример – Синий на белом
- Черный на желтом; Пример – Черный на желтом
- Зеленый на белом; Пример – Зеленый на белом
- Черный на белом; Пример – Черный на белом
- Красный на желтом; Пример – Красный на желтом
- Красный на белом; Пример – Красный на белом
- Зеленый на красном; Пример – Зеленый на красном
- Оранжевый на черном; Пример – Оранжевый на черном
- Черный на пурпурном; Пример – Черный на пурпурном
- Оранжевый на белом; Пример – Оранжевый на белом
- Красный на зеленом; Пример – Красный на зеленом
Чем выше в списке сочетание цвет/фон, тем лучше его читаемость. Советую посмотреть: как сделать фон для сайта, а также коды и названия html цветов.
Шрифты для стоков: правила агентств
А что говорят сами стоки? Помимо вида лицензии надо знать, какие правила выдвигает каждое агентство по отдельности. Вот сравнение правил применения шрифтов самых популярных фотостоков:
| Сток | Можно | Нельзя |
| Shutterstock | • Оригинальные наборы шрифтов (вашего авторства) • Коммерческие шрифты (разобранные) • Встроенные шрифты вашего ПО, если это разрешено лицензионным Соглашением на ПО | • Редактируемые (неразобранные) шрифты • Шрифтовые наборы*, основанные в значительной степени на существующих коммерческих шрифтах *напр., векторные буквы, украшенные цветами, на основе чужого текста |
| Adobe Stock | • Для макетов и шаблонов — шрифты, которые доступны на Adobe Font | • Любые шрифты, автором которых вы не являетесь, а также их модификации |
| iStock | • Только шрифты с коммерческой лицензией, подразумевающей продажу на условиях Royalty Free, в составе векторных иллюстраций | • Редактируемые (неразобранные) шрифты |
NB! Большинство стоков в своих Правилах подчёркивают: обеспечение юридически законного использования в своей работе того или иного шрифта лежит целиком на плечах стокового автора. Помните об этом, когда креативный дьявол на плече призывает вас немного попиратить
Как купить веб-шрифт?
Когда вы «покупаете шрифт» — это ближе всего к покупке ПО, когда вы получаете лицензию на его использование, а не права на сам файл программы. Получается, юридически скомпилированный файл шрифта — это программа. Модификация и изменение, если этого не разрешает лицензия, рассматриваются как нарушение авторского права.
Удобный способ покупки шрифтов — через каталоги шрифтов (Fonts.com, MyFonts, Ascender, Typekit). Вы сможете просмотреть, сравнить и выбрать один из имеющихся вариантов использования, оплатить картой. Для компаний проще всего будет напрямую связаться со студией-производителем или же предоставить покупку шрифтов заказчику
А может быть вообще лучше не тратить деньги на шрифт? Существует множество замечательных бесплатных шрифтов, которые ни в чем не уступают платным!
Это любопытно
Цвет шрифта может быть любым, как и размер, а вот сами буквы, используемые в работе, строго определены в количестве – это зависит от принадлежности к конкретному алфавиту. А вот иероглифы этим не отличаются – их неисчислимо много. Но для многих будет открытием, что и японцы, и корейцы используют алфавит! Причем первые – даже два, но наравне с иероглифами, а вот корейский язык – это полностью алфавитная система, только буквы по написанию и звучанию очень отличаются от привычных нам.
Шрифт – это графическая норма, характерная конкретному правилу. Разбираясь, как изменить шрифт, можно выбрать что-то из выпадающей панели в текстовом редакторе, но только тот вариант, в котором прописаны литеры использованного алфавита. При выборе пользователем шрифтов, не поддерживающих набранные символы, операционная система автоматически подменит правила написания на использованные ранее или какой-нибудь стандартный набор.

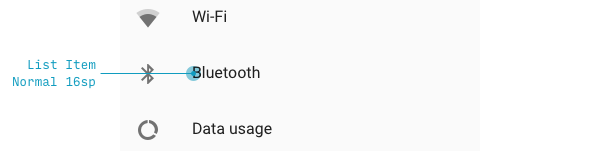
Элементы списка
Многие простые списки будут показывать каждый элемент в размере 16sp.

Фактически, это размер «элемента списка» по умолчанию в Material Design.

Это было для меня неожиданностью – в конце концов, список простых предметов очень похож на основной текст
Почему он будет больше? Я думаю об этом так: важность на слово намного выше, чем у основного текста. Поэтому он должен быть больше
Также обратите внимание, что наличие более крупных названий элементов списка означает, что у вас может быть четкий контраст между заголовком элемента списка и дополнительным описанием, которое меньше и легче

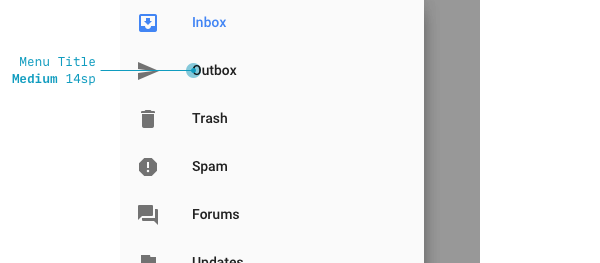
Но более плотные списки, например, на боковых панелях, равны 14sp – и на один вес тяжелее, чтобы компенсировать (это немного похоже на более крупный размер шрифта модального окна, который легче, чтобы также компенсировать).
Правила которые помогут вам выбрать нужный шрифт.
Комбинируйте шрифт с засечками и шрифт без засечек, чтобы создать контраст. Чем больше стили шрифтов не похожи друг на друга, тем больше у вас шансов создать удачную пару. Шрифты, которые слишком одинаково выглядят, плохо смотрятся вместе. (Попробуйте совместить Helvetica и Univers, чтобы убедиться на примере, что это плохой вариант). Можно выбрать два шрифта с засечками или два без засечек для создания комбинации только в том случае, если они радикально отличаются друг от друга. Избегайте выбора шрифтов из одной категории, например, рукописные шрифты или брусковые. (Шрифты Clarendon и Rockwell смотрятся вместе не очень хорошо). Определите каждому шрифту его задачу и придерживайтесь её. Попробуйте шрифты из различных категорий, которые имеют одинаковую высоту строчных знаков и ширину глифов. (Например, Futura вместе с Times New Roman смотрятся плохо, потому что у них большая разница между х-высотой и шириной. ) Найдите какие-либо отношения между основными формами. Например, посмотрите на букву «О» в верхнем и нижнем регистре. Круглые и овальные буквы «О» не любят друг друга, поэтому их лучше не сочетать. Сравните начертание шрифтов: оно должно быть разным. (Например, Didot и Rockwell выглядеть очень плохо вместе по многим причинам, но одна из главных — потому что они оба имеют жирное начертание). Используйте разную цветность. Простой способ проверить цветность—это прищурившись посмотреть на блок со шрифтами: главное, чтобы ваш дизайн не превращался в одно размытое пятно, а сохранял визуальную иерархию. Если оба ваши образца шрифтов примерно одинакового цвета, попробуйте поиграть с размером шрифта, межстрочным интервалом, кернингом или замените начертание. Найдите умный способ для создания контраста. Увеличьте трекинг для одного шрифта и проверьте, как смотрится сочетание. Не пренебрегайте тем, чтобы использовать различные шрифты из одного семейства. Например, можно выбрать Helvetica Black для заголовка и Helvetica normal для основного текста. Попробуйте сочетать шрифты из одного исторического периода. Это займет немного времени, но оно того стоит. Не забудьте проверить, как смотрится курсивное начертание каждой гарнитуры. Вы можете получить хорошую комбинацию, а затем обнаружить, что курсивы не сочетаются. Не забывайте об этом! Попробуйте свои вариации с большим и меньшим количеством текста. Измените количество текста, чтобы проверить, как шрифты смотрятся вместе. Учите классические шрифты. Распечатайте их и смотрите на них во время обеда. После того как вы выучите все популярные шрифты, подумайте о том, как комбинировать их с другими шрифтами
Так вы сможете быстрее и проще создавать различные пары. Используйте контраст выразительных и нейтральных шрифтов. Если один шрифт обладает выразительным характером (например, жирным начертанием), сочетайте его с нейтральным шрифтом. Найдите любую удачную комбинацию, созданную не вами, обратите внимание на то, что вам нравится и попробуйте понять, почему это работает. Весь интернет в вашем распоряжении для этого исследования. Бесплатные шрифты — это палка с двумя концами. Многие бесплатные или дешевые гарнитуры часто пропускают важные символы, проблемы начнутся позже, если вы не позаботитесь об этом заранее. Используйте не больше 2 гарнитур. Это даст вам до 8 шрифтов для работы: нормальный, полужирный, курсив и полужирный курсив
Можно добавить третий уникальный шрифт в очень ограниченном количестве, например, в заголовке журнала или в логотипе сайта. Измените размер кегля. Сочетание шрифтов может не согласоваться, но если вы измените размер одного из шрифтов, всё станет на свои места. Избегайте смешивания моноширинных шрифтов с пропорциональными шрифтами. Вы можете попробовать это сделать, но не говорите, что мы вас не предупреждали. Не смешивайте настроение шрифтов. Беззаботный Gill Sans не захочет стоять рядом с деловым Didot, по крайней мере, смотреться вместе они будут плохо. Сочетайте два шрифта с одинаковым или похожим настроением. Следите за удобочитаемостью шрифта. Комбинации шрифтов должны иметь четкие различия для того, чтобы документ мог хорошо читаться. Если не хватает контраста, визуальная иерархия нарушается, и роли, которые вы назначили различным шрифтам не будут ясны. Нарушайте правила. Найдите свой уникальный способ. Не бойтесь экспериментировать, но делайте это разумно!
Современные шрифты
Здесь будет совсем немного информации, хотя написать можно и целую книгу. Почему? Потому что мы живём как раз в этот самый момент, и новые шрифты появляются прямо сейчас, на наших глазах.
Современный шрифт неотрывно связан с понятием компьютерного шрифта (угадайте почему). Он более строгий, чем его предшественники, и для него характерны прямые засечки и резкий контраст. В резком контрасте кроется и его слабость — он отлично подходит для заголовков и крупных надписей, но для написания длинных текстов он не слишком удобен.
Современный шрифт — это файл, который содержит в себе векторные и растровые начертания ПРОПИСНЫХ и строчных букв, цифр (от 0 до 9) знаков пунктуации (точки, запятые и их совместные комбинации, знаки вопроса и ударения) и прочие знаки. Существует специальный стандарт кодирования всех этих знаков — Юникод, который на сегодняшний момент имеет в своём составе 136 690 символов для 123 разновидностей писменностей на планете Земля — чтобы никто не чувствовал себя обиженным и обделённым. Но стандартно шрифт обычно имеет 1-2 языка (латиница + кириллица) и набор знаков препинания и букв. Правда, стоит отметить, что некоторые шрифты вообще не имею букв, цифр и знаков, а сплошь состоят из изображений.
Всё разнообразие современных компьютерных шрифтов можно взять и разделить на 3 группы:
- Mono (он же моноширинный шрифт)
- Serif (шрифт с засечками)
- Sans или sans serif (шрифт без засечек)
Моноширинные шрифты отличаются тем, что все символы имеют одинаковую ширину независимо от букв (ваш Капитан). В основном они применяются при разработке или терминалах, где написанный код должен быть удобно выровнен.
Шрифты Serif (с засечками) обычно применяются в массивных текстах — в книгах, журналах и вообще везде, где «многа букаф». Засечки облегчают связывание букв в единую линию, тем самым повышая удобство при чтении текста, что в общем и является главным. Вот, самый популярный — и удобный для чтения само собой — шрифт Times New Roman является типичным представителем шрифта Serif.
Шрифты Sans — прямая противоположность Serif и указанных засечек на знаках не имеют. Их основное предназначение — небольшие массивы текста, такие как заголовки и подписи. Редко используются для основного текста, но при условии что он небольшого размера, потому что шрифты Sans имеют более низкое удобство для чтения при нахождении в большом массиве.
Раз уж мы упомянули о шрифтах Sans, нельзя обойти стороной и один шрифт-изгой, имя которому — Comic Sans. Основное правило этого шрифта — никогда не использовать этот шрифт . На самом деле шутка, поскольку этот шрифт использовался в играх The Sims и Undertale, компанией Apple в рекламе iCards, и в оформлении коллекционных 25-центовых монет Канады, выпущенных в 2004 году. Шах и мат, хейтеры Comis Sans. Однако же, неумелое использование этого шрифта часто подвергается критике. Но неумелое использование шрифта даже Helvetica не очень спасёт — типографика это искусство.
3. Выберите шрифт для основного текста исходя из его удобочитаемости
Если в вашем списке избранного несколько шрифтов, обычно сначала вам нужно выбрать шрифт для основного текста. Зачем? Потому что у него более жесткие ограничения – он должен быть разборчивым при меньшем размере и приятным для глаз, если вы долго его читаете.
Но всегда приятно иметь возможность самостоятельно выбирать хорошие шрифты для основного текста. Главный показатель, по крайней мере, с точки зрения непрофессионала или начинающего дизайнера, это… его скучность! (Возможно, я единственный дизайнер, который это признает).
А если серьезно, хороший шрифт для основного текста никогда не будет привлекать к себе внимания – он позволяет содержанию, словам, занимать центральное место. Цель хорошего основного шрифта – разборчивость (удобочитаемость), поэтому, если вы видите шрифт, который пытается достичь чего-то еще – это, вероятно, не лучший выбор для основного текста.

Это 3 отличных шрифта … которые не подходят для основного текста!
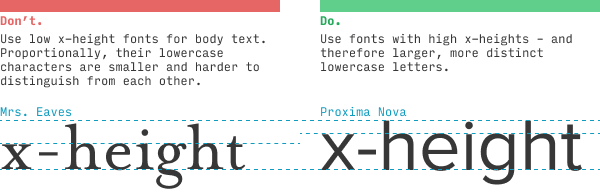
Вместо этого вам нужен простой шрифт с засечками или без засечек с большой высотой x и открытыми внутри буквенными просветами (counters).

X-height (высота x) – это высота строчной буквы «x». Но она измеряется не столько в абсолютном выражении, сколько относительно прописных букв (или высоких строчных букв, таких как «h»)
Почему это важно? Потому что большая высота x означает, что строчные буквы по сравнению с другими шрифтами того же размера больше и, следовательно, их легче читать

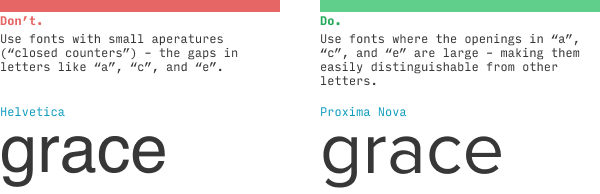
«Открытые внутри буквенные просветы» (или «большая апертура») означают, что промежутки в буквах типа «а», «с» и «е» относительно широкие. Буква «c» в шрифте Helvetica не так уж отличается от «o» – в то время, как буквы «c» и «o» в шрифте Proxima Nova различить гораздо легче.
Это может показаться не особо важным делом (и вы увидите множество исключений!), но представьте, что вам нужно было что-то прочитать очень быстро, или на телефоне, находящемуся дальше, чем вам хотелось бы, или, когда на улице действительно солнечно. Все это обычно подталкивает вас к выбору шрифтов с большой высотой X и большой апертурой.
В примере с Древним Египтом я отобрал несколько шрифтов с засечками и быстро выбрал очень разборчивый шрифт без засечек, который мне нравится (Scala Sans). Поскольку эти шрифты с засечками в значительной степени также будут отличными шрифтами для основного текста, мне надо принять решение – какой шрифт использовать в качестве основного шрифта: (а) Scala Sans или (б) один из шрифтов с засечками.
Взглянув на шрифты с засечками, я заметил, что некоторые не подходят для основного текста из-за наличия очень тонких горизонтальных штрихов – что может затруднить их чтение при меньшем размере и, возможно, стать причиной, по которой буквы будут казаться «тонкими».

Но пара из них отлично подойдет. На данный момент у меня нет твердого мнения, что мне следует использовать. Но по мере прохождения процесса сочетания шрифтов один из них выйдет победителем.
Выберите программу для работы
Я, как и многие дизайнеры, имеющие опыт работы в сфере графического дизайна, сразу же выберу Adobe Illustrator. Это неплохо для начала. Вы можете здесь создать несколько букв и поэкспериментировать. Вы получите полезный опыт от работы в среде, которая заставит задуматься о межбуквенном интервале и соединении слов.
Однако вскоре вы поймете, что это не самый подходящий инструмент для создания шрифта. Есть несколько более узкоспециализированных программ, на одной из которых вы могли бы остановить свой выбор. Среди дизайнерского сообщества популярны такие программы для дизайна шрифтов, как FontLab Studio, Glyphs и Robofont.
Это недешевые программы, но у Glyphs есть мини-версия, в ней отсутствуют некоторые функции, которые не настолько важны для новичков. Обе версии также предлагают 30-дневный бесплатный пробный период. Еще одним преимуществом является то, что вы можете экспортировать незавершенный шрифт для дальнейшей работы.
Шрифт в законе
Вопреки распространенному мнению, шрифты не делятся на «платные и бесплатные». Законные возможности использования шрифта определяются видом его лицензии — а не тем, платили ли вы за скачивание деньги. Давайте рассмотрим самые популярные и доступные лицензии в разрезе использования на стоках.
Названиелицензии Что важно для стокера.Где применяется Что важно для покупателя Свободные лицензииСвободная лицензия (free license) Автор шрифта разрешает вам безвозмездное использование шрифта, но на определенных условиях. Например, шрифт можно бесплатно использовать в некоммерческих проектах, а вот в случае с коммерческим проектом лицензию нужно будет приобрести за деньги
Поскольку лицензия очень гибкая, перед применением шрифта в каждом отдельном случае стокеру нужно узнать обо всех ограничениях индивидуально. При работе на заказ сообщаете обо всех особенностях использованной свободной лицензии заранее. На стоках нет прямого контакта с покупателем, поэтому наиболее безопасно использовать свободную лицензию, которая подразумевает бесплатное коммерческое использование всех видов — free for commercial use — без указания автора. Впрочем, со стороны разработчиков шрифтов такая щедрость — краснокнижная редкость. Open Font License (OFL) Одна из самых распространённых свободных лицензий. Шрифт можно использовать где угодно и как угодно, но нельзя продавать сам по себе. Изменять (модифицировать) OFL шрифты разрешается. Но такие модификации . Apache Ещё одна свободная лицензия. По условиям использования похожа на OTF, но модифицированные варианты шрифта без зазрения совести. Также Apache нельзя использовать в дизайне логотипов. Лицензии Creative CommonsСС-BY, CC-BY-SA и т. д. Все виды лицензий Creative Commons являются свободными либо просто бесплатными. Однако обязательное условие указания автора делает использование Creative Commons шрифтов на стоках нецелесообразным. На стоках нет прямого контакта с покупателем, поэтому для всех текстов, кроме служебных, лучше остановиться на других видах лицензий
Также распространены коммерческие лицензии Web, Desktop, Digital Ads и App. Условия их использования могут существенно различаться от случая к случаю. Применяя такие шрифты в своей продукции, ваш покупатель обязан приобрести права на них. Помните об этом, если хотите использовать шрифты такого типа в своей стоковой работе.
Аренда шрифтов
Существует альтернатива покупке лицензии — это аренда шрифтов — на определенный срок или по подписке, в формате облачного доступа. Этот способ больше всего подходит для работы на заказ. Однако, автор статьи успешно применяет его в своей стокерской деятельности для служебных текстов и текстов-акцентов. Особенно интересна в этом плане Adobe Font, поскольку доступ к ней входит в регулярную подписку на большинство редакторов Adobe. В своём руководстве компания утверждает, что вы можете абсолютно свободно использовать все шрифты из их базы в рамках проектного и коммерческого использования (под которую попадает и стоковая деятельность), в том числе в вебе, логотипах, графическом дизайне и иллюстрации. А вот для редактирования вашего дизайна покупателю всё-таки понадобится лицензия.
Как узнать вид лицензии на шрифт?
«Хорошо, тут всё понятно. Но как узнать, какая у меня лицензия?» — спросит законопослушный стокер. Отвечаем! По правилам, лицензия всегда поставляется вместе с файлом шрифта. Обычно она представляет собой .txt файл, который лежит в одном архиве со шрифтом. Пользователи ОС Windows также могут попробовать докопаться до правды при помощи Панели управления (Win 7) / Параметры (Win10). Для этого надо зайти в раздел «Персонализация — Шрифты» («Все элементы панели управления — Шрифты» на Win7). В карточке каждого шрифта есть поля «Авторские права» и «Описание лицензии», которые заполняются его владельцем. В крайнем случае, здесь же, можно узнать имя автора и название компании-лицензиата, а далее обратиться за помощью к любимому гуглу.